client projects
domain relevant
books read
Together with the team from EDD design agency, I worked on 15 web projects for various clients in Germany, 11 of which were in the recruiting industry.
My tasks were UI design, wireframing, information architecture, prototyping, graphic design and building design systems.
EDD − Entwickler Designer Denker
I was part of a 4 person UX team that tested the paywall system of Krone.at on android smartphone in a usability lab.
My tasks were protocol, metrics, data evaluation and other technical aspects of the test (setup, recording).
Kronen Zeitung Usability Test
The only complete online timeline of ancient Greek authors, musicians, phiolosphers, mathematicians, scientists, historians, and geographers (totaling 1350) was a private project with research conducted at the University of Vienna Library. The website was also presented by the National and Kapodistrian University of Athens to their students.
greektimeline.com
In this freelance project, I worked as a designer and developer to create the website for the school nr.2 in the historically important town of Marasesti, Romania.
Marasesti School Nr.2
Wireframing
Whether in paper or digital format, wireframes help to solidify the information architecture and give form to the design skeleton. Depending on the product, testing the wireframe can be a very efficient way of preventing usability issues, optimizing the overall structure and finding new ideas before going into the higher cost design phase.
In Figma I have created a wireframe library that can be imported into any project to create wireframes quickly using the premade components and patterns (inputs, forms, assets etc.).
UI Design and Prototyping
Layout, typography and animated interactions are my favourite aspects of visual design and, in my opinion, the most powerful ways to create clear and user-friendly interfaces. Color, imagery and other stylistic effects then need to be used purposefully to enhance the aesthetics, visual hierarchy and provide further usability benefits.
Figma offers decent prototyping capabilities, but when the need for more complex interactions arises (ex. onscroll animations), I rely mostly on code (HTML, CSS, Javascript).
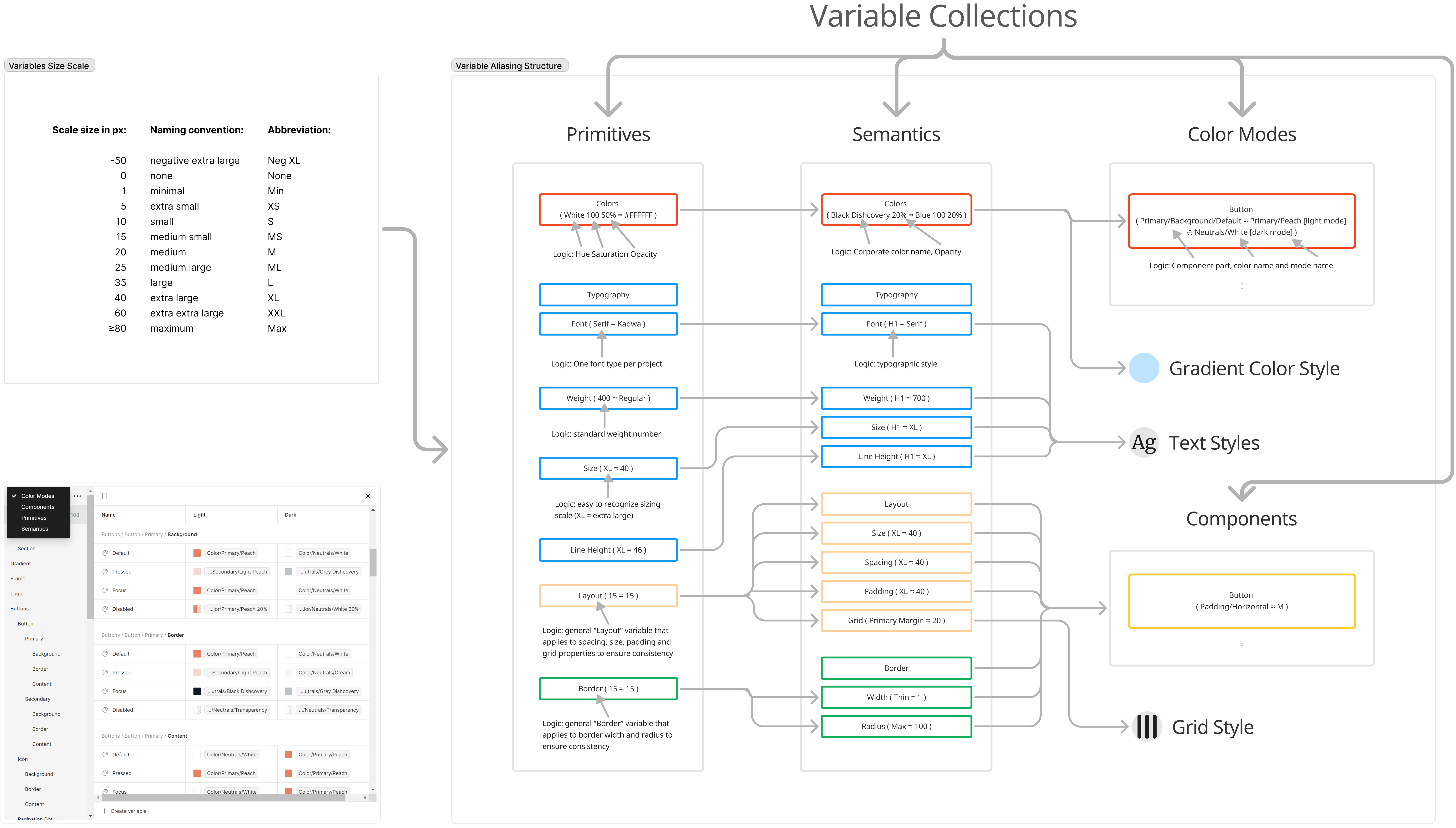
Design Systems
When making design systems, the requirements of all the people that are working with it need to be fulfilled.
Creating a good documentation, guidelines and simplifying the bridge between design and code is essential for a good design system. There are general “rules” or principles that need to be respected, but most aspects (ex. variable structure, style guide and component libraries) are specific to each project and the people that are working on it.

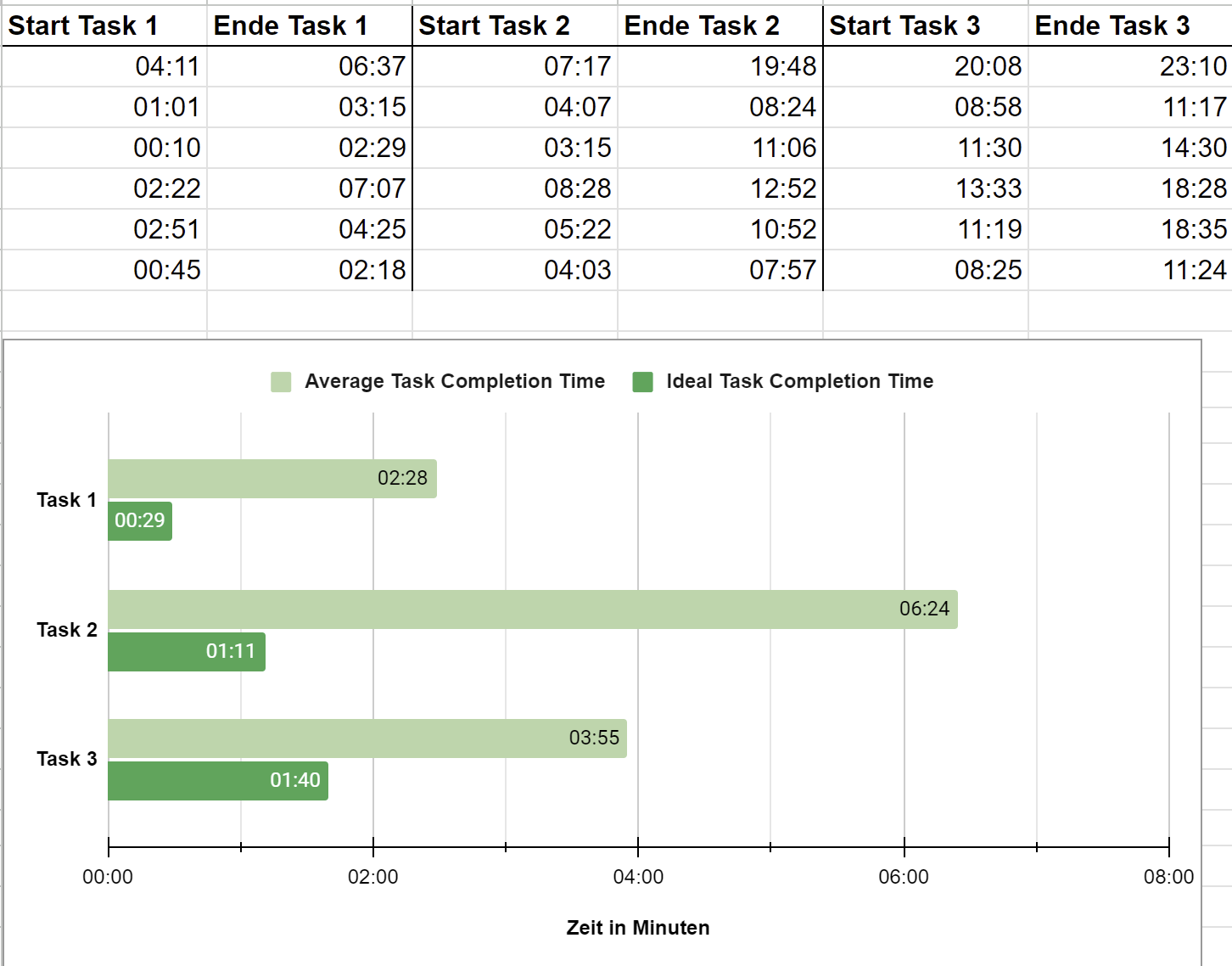
Usability Testing
An essential part of the iterative design process, the usability test reveals problems of the product and insights about the users. It reveals issues that are very hard to predict or expect, even with sufficient research.
I like to focus on the metrics, protocol and technical aspects of the usability test, to assure that the results are reliable and easy to interpret. The type of usability test heavily depends on the current state of the product and the hypotheses and questions that were formulated beforehand. In other words, what are we trying to find out?